Well then, let’s get right back to regular programming, shall we? Specifically, the how-to on the stencil I made for our new entry way rug.

I got the inspiration for this pattern via this rug I found on Pinterest:
[Link from Pinterest done broke so if anybody knows the original source, lemme know.]
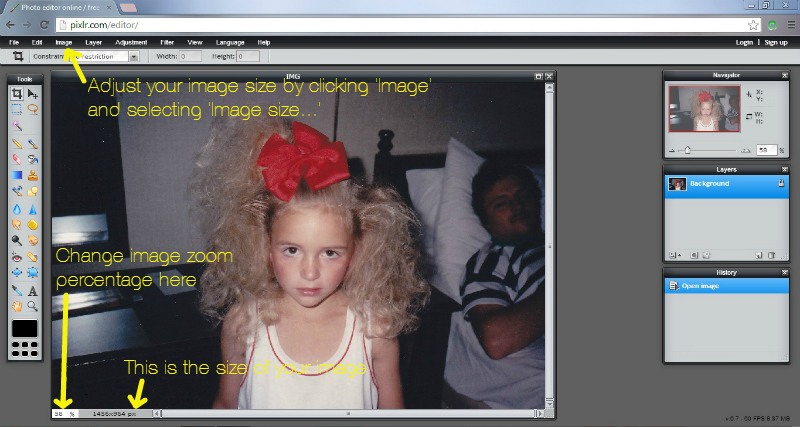
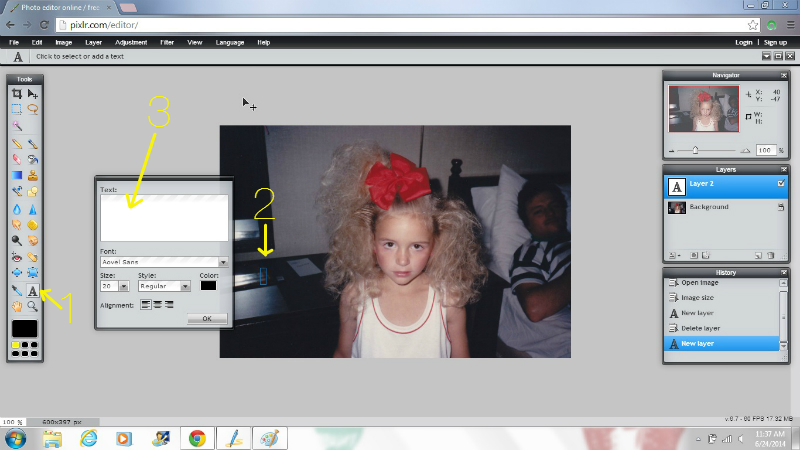
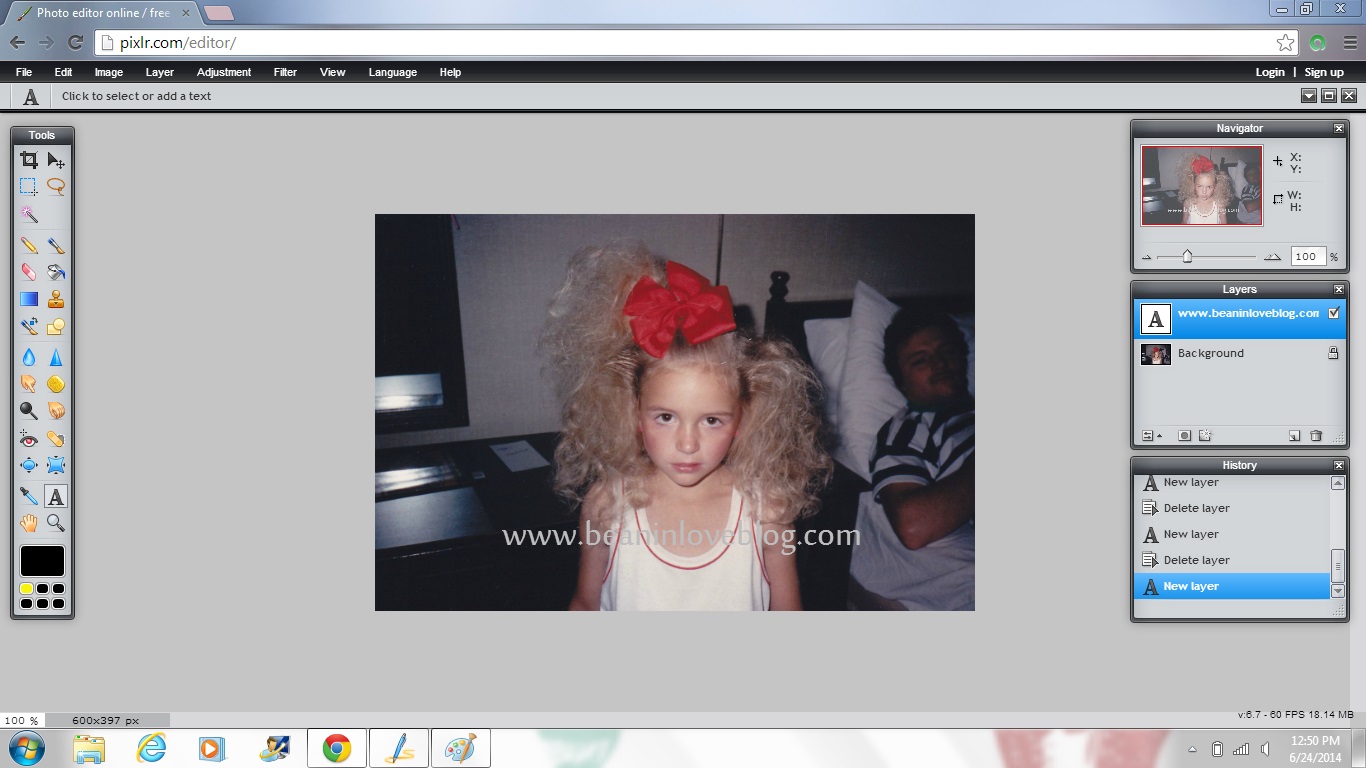
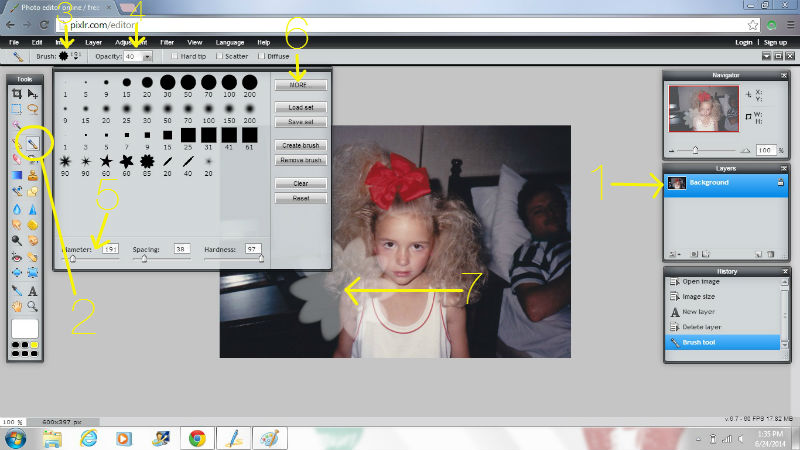
The first thing I had to do was create the design from the rug on my comp to be printed out and turned into stencil form. To do that, I put together the basic design in Pixlr (my favorite, free online photo-editing program). It’s a little difficult to explain that process but basically I pulled the most basic part from the design which, in this case, was a large circle encompassing a square with notched-out corners that were connected by lines. (Did I lose ya there? It’s okay because I’ve saved you from all that leg work by including a free download to the design below so you can skip-to-my-lou right over it all this mumbo jumbo if you’d like.) I had to pay close attention to the x and y values in my Pixlr document to make sure everything was centered and equal but once again, don’t worry if that’s completely foreign. Once I had the basic circle and square shapes aligned, I copied and pasted the design multiple times in a row to reflect the entire pattern in order to draw in those lines that connected the squares. This is what the design looked like after that:
I didn’t connect all the squares because all I needed was one circle to make my design but you get the point.
To get the design for my stencil, I simply cropped the above image down to this:
And, like I said, the good news is that you don’t have to understand or like any of that because you can download the design below, free and clear.
So, the stencil. (P.S. This method will work for almost any kind of shape and design you want to turn into a stencil.) To get it from computer to plastic I first had to print it out. The only way I could get it to print at the size I wanted and without it being adjusted to “fit the page” was to open the .jpg in Microsoft’s Paint. Using the ruler in Paint as my guide, I sized it until it was as big as I wanted it and hit print. Using paint allowed me to print so that the design would print at it’s original size which, in my case, utilized four sheets of paper.
Once printed, I had to cut off all the extra paper surrounding the design. To do this I used a ruler to draw lines at the designs edges and then I cut along the lines.
First grade difficulty level here folks.
Then I taped the four sheets together to get the design in one piece.
At this point I realized that I wanted my whole design a little thicker so I widened the lines by drawing around them with a sharpie.
If you download the design for yourself, you might want yours thicker too or you may not. Whatever cooks your dinner I say. If you do, a marker will help you get there.
The last thing I did was cut my design in half. I found the halfway point by folding the design in half and holding it up to the light to make sure both sides looked like one side/on top of each other. Got it? Super scientific over here. Somebody call Bill Nye.
To get the stencil onto the plastic I taped the paper design upside-down onto my it.
Then I flipped the whole thing over so that the paper was underneath the plastic and I traced the design onto the plastic using a sharpie. (You might notice the design in the picture below shows the white lines throughout the black design whereas they’re missing above. I painted those in after I realized I’d need them to hold the different parts of my design together in the plastic. The download includes them so you won’t have to worry about them if you use my stencil.)
(Also, I drew the intersecting diagonal lines in the middle of the stencil to help me determine the very center of the stencil. I used that point while centering the stencil on the rug by placing it right over the center mark of my rug.)
Once I had the entire design traced onto the plastic, I simply cut it out with a craft knife. I have this Westcott one (affliliate link) and really like it because it has a cushioned grip. I used a ruler to cut along the lines to make sure they were nice and straight.
And that’s it! Here’s my stencil all ready to go:
While I was cutting out the stencil I realized that it had a plastic film over one side so I removed it before I started stenciling. At first I thought it was covering an adhesive but it wasn’t and the package didn’t say anything about it so it’s function is unknown to me. Enlighten me if you know.
So that’s how I made my very own stencil. You can get the tutorial on how I painted it onto our entry rug by clicking here. It might seem like a rather tedious and challenging project but I promise you, it’s really not as hard as it may seem. If you can trace and cut along lines, you can do this!
Cost? Under two bucks. I bought this stenciling plastic at Hobby Lobby for $2.50 ($3.99 with a 40% off coupon) but the package came with three sheets of plastic so I’ve got two more to file away for future stencils. In case you don’t have a Hobby Lobby close by, here are a few affiliate links to some stenciling blanks I found on Amazon:
Set of three 12 x 8 in. stencils
Set of two 18 x 10 in. stencils
Last, here is are the downloads of my stencil in case you want to use it:
Click here to download the whole design.
Click here to download half the design (what I used).
Per the usual, please let me know if you have any questions! If you use my stencil or use my tutorial to make your own stencil, leave a link in the comments, on our Facebook page, or you can send me an email or tag me in a gram! I’d love to see what you do with it!
Have a great rest of the week! I’ll be working on this:
All the details to come. Until then, say a prayer for me. I’m positive that my time in purgatory will be spent sanding. :/